Youtube動画やGoogleマップはブログに普通に埋め込むと左寄せでレイアウトされます。画面上でセンタリング(中央に配置)する方法を紹介します。アイキャッチ画像のセンタリング方法も紹介します。
Youtube動画を左右中央に配置(センタリング)
下の1行がYoutube動画をセンタリングする魔法の呪文です。(大げさ)
.video-container {margin: 0px auto;}
この記事に辿り着いた方はYoutube動画をブログに埋め込むところまでは出来ていると思います。
追加CSSを操作できる方はさっそく上の1行を追加CSSに挿入してください。それで作業完了です。記事中の全てのYoutube動画がセンタリングされて表示されるようになります。
- .video-container 動画に対して { }の内容を設定する
- {margin: 0px auto;} 上下の余白は0ピクセル(=余白無し)で配置、左右はオート(=記事の全幅に拡げて)配置
上記コマンドにより動画ブロックが記事全幅に表示されます。
追加CSSの操作が分からない、それ以前にYoutube動画をブログに埋め込めないという方は、下の手順をどうぞ。
Youtube動画のブログ記事への埋め込み
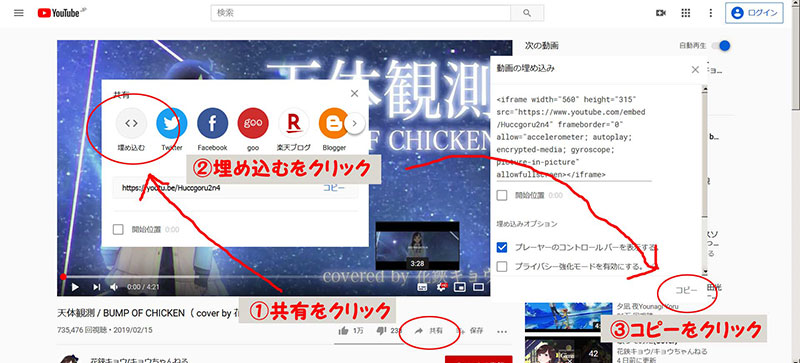
下の3つの操作によりYoutube動画の埋め込み用URLをコピーします。クリックする場所は画像をみてください。線を雑に引いていてすみませんが。
- 動画の右下の「共有」をクリック
- 共有ウインドウが表示されるので「埋め込む」をクリック
- 動画の埋め込みウインドウの「コピー」をクリック

ワードプレスの記事編集画面で埋め込み用URLを貼り付けることでYoutube動画をブログに埋め込みます。操作は下の2つです。
- 動画を貼り付けたい位置にカスタムHTMLボックスを配置
- カスタムHTMLボックスの中に上でコピーした埋め込み用URLを貼り付け
プレビューで確認してください。Youtube動画がブログ記事中に表示されます。次に追加CSSを設定して動画をセンタリングします。
追加CSSを設定してYoutube動画をセンタリング
追加CSSの操作はいくつか方法がありますが一番簡単な方法をまとめておきます。
- ワードプレスのダッシュボードの「外観」-「カスタマイズ」をクリック
- 画面表示されるカスタマイズ項目のうち「追加CSS」をクリック
- 追加CSSウインドウに下の1行を貼り付け
.video-container {margin: 0px auto;}
- 「公開」をクリック(入力した追加CSSが保存されます)
以上で操作完了です。プレビューして動画がセンタリングされていることを確認してください。追加CSSは1回設定するだけで全ての動画がセンタリングされるようになります。
Googleマップを左右中央に配置(センタリング)
残念ながら追加CSSで一括設定することはできません。Googleマップを埋め込む際にマップ幅をブログの幅を合わせることでセンタリングします。
Googleマップのブログ記事への埋め込み
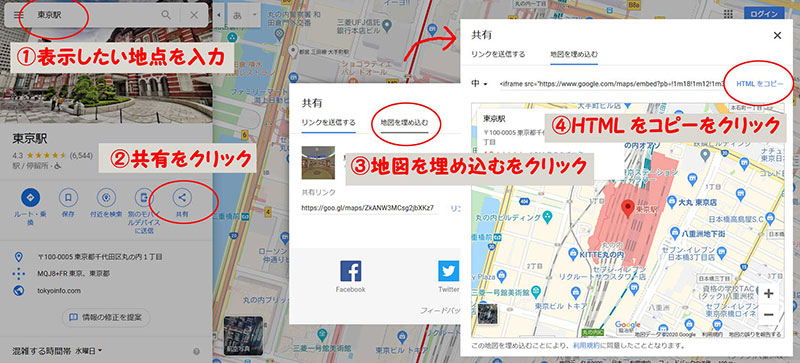
Googleマップ上で下の4つの手順で埋め込み用URLをコピーしてください。クリックする場所は画像をみてください。
- Googleマップに埋め込みたい地点を表示させる。
- Googleマップ画面の左のウインドウの中の「共有」をクリック
- 共有ウインドウが表示されるので「地図を埋め込む」をクリック
- 埋め込みイメージが表示され、マップ右上の「HTMLをコピー」をクリック

ワードプレスの記事編集画面で埋め込み用URLを貼り付けることでGoogleマップをブログに埋め込みます。操作は下の2つです。
- マップを貼り付けたい位置にカスタムHTMLボックスを配置
- カスタムHTMLボックスの中にコピーした埋め込み用URLを貼り付け
プレビューしてGoogleマップの表示を確認してください。次にマップをセンタリングするための一工夫を行います。
Googleマップとブログの横幅を一致させて中央に表示させる
マップとブログ記事の横幅が一致していれば、記事全幅にマップが表示されてセンタリングされているように見えます。方法は2つあります。お好みな方で。
- (簡易法)カスタムHTMLブロック内の埋め込み用コードの「width=”xxx”」のxxxの数字を記事幅に一致させる。又は100%にする。
- (正攻法)Googleマップで「HTMLをコピー」をクリックする前に、当該ウインドウ左の「中」の部分をクリックして選択肢を表示させる。「カスタム」を選択し記事横幅と一致する数値を入力した上で「HTMLをコピー」をクリック。カスタムHTMLブロック内にコピーしたURLを貼り付け直す。
widthに数値を設定するとブログのレイアウトを見直してブログの記事幅を拡げると左寄せに戻ってしまいます。
width=”100%”という設定ならば記事幅を拡げるとマップ画像も拡がりレイアウトが崩れません。こだわりが特になければwidth=”100%”という設定にしてください。
Cocoonでアイキャッチ画像を左右中央に配置(センタリング)
Cocoonならばアイキャッチ画像も操作一つで簡単にセンタリングできます。
- 「Cocoon設定」ー「画像」タブの中の「アイキャッチの中央寄せ」にチェック
以上でアイキャッチがセンタリングされます。簡単です。




コメント