Cocoonは投稿日と最新更新日のどちらを表示するか簡単に設定できます。両方を並べた表示もできます。その設定方法をまとめてみました。SEOにも響くようですよ。
ちなみにSEOの観点で有効な日付表示とは
情報系サイトの来訪者は最新の情報を探しています。
なので最初の「投稿日」よりも至近の「更新日」が大事な情報になります。検索結果の中で日付の新しいサイトを選んでクリックする人が多いです。
SEO(サーチエンジン最適化)の観点では「更新日」を表示してサーチエンジンに認識させることが有効です。
Cocoonでの日付表示の設定方法
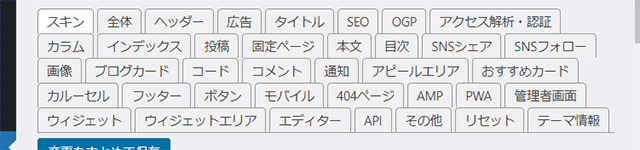
ワードプレスの「Cocoon設定」でサイトの要素毎に設定していきます。

「ブログ記事」と「固定ページ」の日付表示
ブログ記事(投稿ページ)の日付は「本文」ダブで設定します。プライバシーポリシーなどの固定ページにもこの設定が適用されます。
- Cocoon設定-「本文」タブ
- 投稿情報表示設定で「投稿日の表示」又は「更新日の表示」をチェック
- 両方チェックすると両方表示
ただし、ブログ記事と固定ページの日付は「SEO」タブでの日付設定の影響も受けます。
- 「SEO」タブで「投稿日・更新日を表示」を設定:「本文」タブの日付設定が有効
- 「SEO」タブで「投稿日の表示」又は「更新日の表示」を設定:「本文」タブよりも「SEO」タブの日付設定が優先される
- 「SEO」タブで「表示しない」を選択:「本文」タブの設定によらず日付は表示されない
「SEO」タブのもう少し詳しい解説がこの記事の最後にあります。
「ブログ記事下部の関連記事」の日付表示
投稿ページ(ブログ記事)下段の関連記事の日付は「投稿」タブで設定します。
- Cocoon設定-「投稿」タブ
- 関連記事設定の「投稿日の表示」又は「更新日の表示」をチェック
- 両方をチェックすると両方表示
「カテゴリーページやタグページの各記事」の日付表示
カテゴリーやタグをクリックすると当該カテゴリーやタグに属する記事が一覧表示されますが、その際の記事の日付表示は「インデックス」タブで設定します。
- Cocoon設定-「インデックス」タブ
- リスト設定の「投稿日の表示」又は「更新日の表示」をチェック
- 両方をチェックすると両方表示
ついでに記事の並び順を「投稿日(降順)」又は「更新日(降順)」をチェックして変更できます。
「内部ブログカード」の日付表示
内部ブログカードの日付表示は「ブログカード」タブで設定します。両方表示はできません。
- Cocoon設定-「ブログカード」タブ
- 内部ブログカード設定の「投稿日の表示」又は「更新日の表示」をチェック
CocoonとSEO
ブログ記事と固定ページのところに書いた「SEO」タブについてですが、このタブではサーチエンジンに伝える日付を設定することになります。
そのためサーチエンジンへアピールするブログ記事と固定ページの日付表示は「SEO」タブの設定がまず優先されて、それと矛盾しない範囲で「本文」タブの日付設定が反映されます。
- Cocoon設定-「SEO」タブ
- 日付の設定の「投稿日・更新日を表示」、「投稿日の表示」、「更新日の表示」、「表示しない」のいずれかをチェック
「SEO」タブの日付の選択肢で「表示しない」を選択するとブログ記事上で日付が非表示になります。
ちなみにサーチエンジンは自身のアルゴリズムでブログ記事を分析して検索結果の日付表示を決定するので、ブログ記事に更新日を表示しておいても初回投稿から内容更新が少ない場合は検索結果上は初回投稿日の日付のままといったこともあります。
内容をしっかり更新した上で各設定で「更新日」を表示させておくことでサーチエンジンがその更新日を検索結果に表示するようになります。




コメント