Cocoonはブログのデザインについて多彩な設定ができます。スキンを選択して反映し、キーカラーを設定すればお好みのデザインが実現できます。見やすさの観点で横幅設定も重要になります。
スキンとキーカラーと追加CSSによるデザイン調整
スキンを選択・反映してデザインのベースを決める
Cocoonには様々なスキンが用意されていますが、それぞれのデザインをCocoon公式サイトで一つ一つチェックできます。

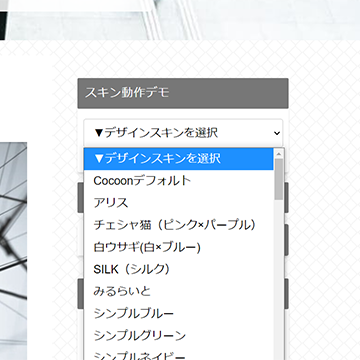
- 公式サイトサイドバーの「スキン動作デモ」でスキンを選択
- 当該スキンが反映された公式サイトが表示される
デモでお気に入りを見つけたら以下操作で自サイトに反映してください。
- Cocoon設定の「スキン」タブでお気に入りのスキンにチェック
- 一番下の「変更をまとめて保存」をクリック
サイトキーカラー設定で見出しなどの色合いを決定する
Cocoon設定の「全体」タブにサイトキーカラー、サイトキーテキストカラーの設定があります。

サイトキーカラーはヘッダー、見出し、フッターなどの背景色に適用されます。
スキンによって適用範囲が異なるので、スキン設定後にいじってください。
サイトキーテキストカラーは基本的に変更不要ですが、サイト背景色をダークな色に設定にした場合に文字を白に統一するといったことに使えます。
追加CSSの設定でデザインを更に工夫する
見出しを認識しやすくすればブログ訪問者が見やすいブログになります。
CSSを追加設定して見出しなどを更に修飾できます。
下のCSSコードは見出し3を修飾する例です。
/*h3に左太線と二重下線*/
.main .entry-content h3{
background: #ffffff;
border-left: solid 5px #55295b;
border-bottom: double 5px #55295b;
}「border-left」で左端に縦線を入れていて、「border-bottom」で二重下線を引いています。#やpxの数値を修正すれば色や線の幅を変更できます。
もっといろいろな修飾方法を知りたい方は「CSS 見出し」で検索してみてください。
投稿記事の横幅(カラム幅)の調整
今はモバイルのアクセスが主流ですが、Cocoonはレスポンシブデザインなのでモバイルでアクセスすると端末に応じた記事の横幅に自動調整されます。
記事の横幅設定はPCでアクセスされた場合に反映されますが、読みやすさに直結し考えどころではありますが、PCの画面表示環境が人それぞれなので実はこれが正解という設定値はありません。

設定はCocoon設定の「カラム」タブで行います。
コンテンツ(記事部分)幅とコンテンツ(記事両脇の)余白を設定できます。
サイドバー幅、コンテンツとサイドバーの間の余白幅も設定できます。
このサイトは画像も見てもらいたいので、画像に映っているものがしっかり分かる大きさとして横幅は800pxに設定しています。訪問者のPC画面横幅は1280pxと想定してサイドバーは336pxに設定しています。
文字中心のサイトでは800pxよりも狭めた方が一行の文字数が減って読みやすくなります。自分のサイトにあった設定にしてください。




コメント