ワードプレスで作ったブログにアクセスするとデフォルトでは最新記事一覧のページが開きます。あのページのことをトップページとかホームページと呼びます。
この記事ではトップページを単なる最新記事一覧ではなく、ブログの紹介文とか自分が取った写真を載せておしゃれにかっこよくする方法を紹介します。
トップページを固定ページにするとかっこいい
固定ページとは
トップページのデザインをいじるためにはまず固定ページを作ることが必要です。
固定ページはブログの普通の記事と同様に文章を書いて写真と合わせてレイアウトできますが、普通の記事とは違ってカテゴライズやタグ付けは出来ず、1つの独立したページとしてブログの中に配置されます。
独立した存在である固定ページをおしゃれに作成して、それをワードプレスの設定でトップページに設定することでブログにアクセスした人にかっこいいトップページを披露できます。
もしかして「おしゃれ」とか「かっこいい」という言葉に引っ掛かるかもしれません。自分にはセンスがないからと。しかし、コツを少し抑えればそれなりにかっこよくできます。
トップページ(固定ページ)をかっこよくする簡単なコツ
トップページをかっこよくする簡単なコツが4つあります。
- 長い文章には見出しや写真を挟んで見やすくする
- 良い写真がないなら街角や部屋の写真を使うと無難で見やすい
- 新着記事一覧を表示すると華やかになる
- 1カラムにして特別感を出す
詳しくはこの下で説明します。気になるものがありましたら続けて読んでみてください。
固定ページを作ってトップページに設定する方法
手始めに固定ページを2つ作成して片方をトップページに設定し、もう片方を記事一覧ページに設定します。
- STEP1記事一覧用の固定ページを1つ作成
ダッシュボードの固定記事一覧の「新規作成」ボタンを押す。
表示されたページのタイトル行に「ブログ記事一覧」と書いて文章は一切書かずに公開する - STEP2新たにトップページになる固定ページを1つ作成
ダッシュボードの固定記事一覧の「新規作成」ボタンを押す。
今度はタイトル行に「ブログトップページ」と書いて文章部分にブログの紹介文を適当に書いて公開する。 - STEP3固定ページ一覧に「ブログ記事一覧」と「ブログトップページ」の2つの固定ページがあることを確認
- STEP4ワードプレスの表示設定を変更
ダッシュボードの「設定」の中の「表示設定」をクリック。
一番上の「ホームページの表示」の選択肢を「最新の投稿」から「固定ページ」に変更する。 - STEP5新たなトップページをホームページに設定
「表示設定」の「ホームページ」欄の上でクリックして固定ページのリスト表示の中から「ブログトップページ」を選択する。
- STEP6新たな記事一覧ページを設定
「投稿ページ」欄の上でクリックして固定ページのリスト表示の中から「ブログ記事一覧」を選択する。
- STEP7表示設定の「変更を保存」をクリックして設定完了
ステップは多いですがSTEP2のブログ紹介文を書くところ以外はサクサク進められます。ブログ紹介文も後でいくらでも修正できるので適当でOKです。
STEP7までやってブログを観に行くとタイトルとブログ紹介文からなるトップページが表示されます。
表示を確認できたら、固定ページがまだ未完成なので「ホームページの表示」の選択肢を「固定ページ」から「最新の投稿」に戻してください。トップページが従来の記事一覧に戻ります。
トップページ(固定ページ)をかっこよく作りこむ方法
作りこむのはトップページ用の固定ページ
上の手順で固定ページをトップページに設定できることが確認できたら、その固定ページを作りこんでいきましょう。
2つの固定ページを作りましたが、作りこむのはトップページにする方だけです。
もう片方の記事一覧用の固定ページはワードプレスで「投稿ページ」に設定することで自動的に記事一覧が表示されるようになるので作りこみは不要です。
文章の長さに注意して見出しや写真を間に挿入
サイトのデザインは大雑把に装飾とレイアウトに区分できますが、装飾は使用しているワードプレステーマの初期設定のままでOKです。テーマ作成者が万人向けの装飾を初期設定しているので熟練度が増してから手を入れるのが良いでしょう。
一方、レイアウトは自分で作るしかありません。
訪問者のことを考えて一番気にすべきは文章の長さです。文章が長く続くとそもそも見る気が薄れるので見出しや写真(又は絵)を間に挟んで見やすくしてください。
最近はモバイル端末での訪問者が多いので横幅600ピクセル位での表示のされ方も意識する必要があります。横幅が狭い分だけ文章に改行が多く入ってPCよりも少ない文章量で長いなと感じます。
文章が出来上がったらブラウザの横幅を狭めて表示させて長く感じるかどうかチェックしてください。

写真を間に挟む場合、お気に入りの写真がない場合は、街角(人を真正面に写さないように注意)や部屋の写真を使うと無難で見やすいものになります。
部屋の中では本棚を写すのがおすすめ。この人こんな本を揃えているのかと見た人はちょっと気を取られます。
ブログの新着記事へのリンクを設定
トップページにはブログの記事へのリンクも必要です。
リンク方法はメニューを設定し表示する、リンク付の新着記事一覧を表示する、文章からリンクを張るなどいろいろです。
メニューの設定や文章からリンクを張る方法はトップページをいじろうかというレベルの方は既に経験済と思うので説明を省きます。
固定ページの中にリンク付の新着記事一覧を表示させる方法は使用しているワードプレステーマに機能として用意されていることが多いです。新着記事一覧を表示することでトップページが華やかになります。
Cocoonでは以下のショートコードを本文中に書けば新着記事が一覧表示されます。countの値が表示する記事数です。typeの値をいじると見た目が変わります。詳しくは公式サイトに説明があります
Cocoonの新着記事を表示するショートコード
[new_list count=3 type=large_thumb_on]トップページは1カラムにしよう

ワードプレスの初期設定は2カラムで、左に本文、右にカテゴリーなど様々な情報のカラムが配置されます。
トップページの特別感を出すべく、1カラムに設定変更しましょう。
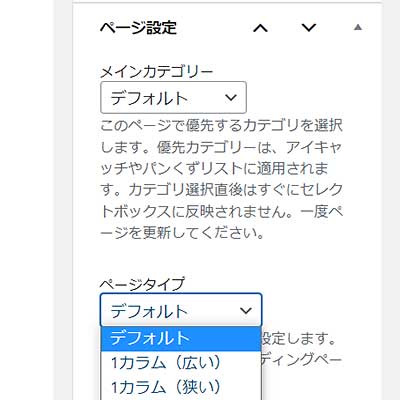
固定ページの作成画面の右側のページ設定のところでページタイプを「デフォルト」から「1カラム(広い)」又は「1カラム(狭い)」に変更すればOKです。
作りこんだらワードプレスを再設定
固定ページが仕上がったら改めてワードプレスの表示設定を変更してトップページに設定して表示してみてください。
ちょっと気に入らないなぁという時はしばらく日にちを置いてから見直すといいです。冷静になってから見直すと手を入れるとよい点がクリアに見えます。
カラーリングで更にかっこよく
サイトの見た目をおしゃれにする方法としてカラーリングの工夫があります。
ポイントは薄い色の使い方です。うまいこと薄い色を使いつつ濃い色を少し混ぜるとおしゃれになります。下にそんなことを意識したリンクボタンを作ってみましたがいかがでしょうか。
サイトのデザインって本当に悩みますよね。




コメント